If you haven’t written an image alt tag before, you probably wonder why they are so important. The truth is this should be one of the top items to complete on your to-do list! Image alts tend to be overlooked but are imperative in ecommerce.
What are Image Alts?
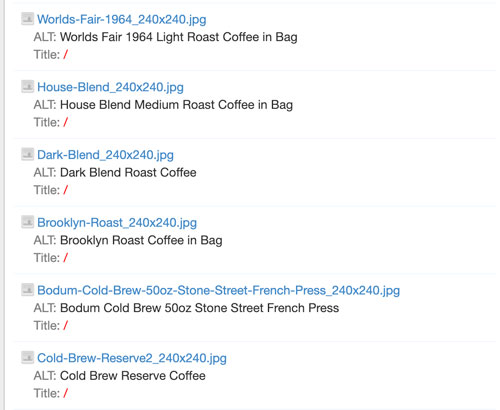
Image alt text is descriptive words written in place of an image on a webpage when the image fails to load. This text also helps screen-reading tools describe images to the visually impaired and allows search engines to rank your shop better and help new customers find your products through images online.
Why Do Image Alts Matter?

Image alts are used to understand the subject of the images. It is easy to implement your alt text, and it can help your ecommerce store immensely. For example, if a customer clicks on a link for a product, but the product image doesn’t show up right away, they can read what the image is and know they have navigated to the right page. This may even keep the customer waiting on your page while it finishes loading.
How Do I Create a Successful Image Alt Tag?
Creating a successful alt tag is imperative to the success of your ecommerce shop. The way you describe your products improves your online visibility and ranking. Here are some great tips for writing successful image alt for your store.
Tips for Successful Image Alt Writing
– Explain the Object
– Size
– Color
– Brand
– Special Edition
Explain What the Object in the Picture is

This sounds simple, and that’s because it is! Clearly state what the object is without over-explaining it. For example: “backpack, computer, hose.” Keep the keywords precise, only explaining the object in the image.
What is the size of the object?
Is it a large desk or a kid’s desk? A desktop computer or laptop? A garden hose or fire truck hose? These small details are important in explaining what is in the image. So, let’s use the example above and add this one in: “Kids backpack.”
Is There a Specific Color in the Image?
As you continue to explain the image, make sure to include the color when applicable. For example: “Kids black backpack.”
What is the brand (if any)?
If there is a recognizable brand in the photo, you can add it to your image alt text. For example: “Kids black Nike backpack.” This explains everything about the object so far, making it clear and concise to the purchaser.
Is it a Special Edition Product?
Make sure to add if this is a special edition product as well. This is an important detail because many customers are looking for a particular item to purchase. For example: “Limited edition XYZ kids black Nike backpack.”
You have now written an optimal image alt that will show up on your ecommerce site if the image has not loaded or will be read to your visually impaired customers.
Image Alts are a Crucial Step for SEO Success
Successful image alts for ecommerce can boost your sales when used correctly. Alt text provides context to your product by explaining the image that is being displayed. This will attract shoppers to your page through your images on google and improve your SEO ranking! Make sure not to miss this crucial step to ensure your success.
