What are Image Alts?
Image Alt text is descriptive words written in place of an image on a webpage when the image fails to load. This text in place helps screen-reading tools describe images to the visually impaired and allows search engines to rank your website better.
Why Do Image Alts Matter?
Image alts are used to understand the subject matter of images. It is easy to implement your image alt text, and it will impact your SEO for years to come. Alt text makes your content accessible and able to be easily comprehended to readers.
Alt text can improve how Google looks at the words on the page. For example, if your page mentions parrots, finches, and macaws, Google knows the page is about types of birds. Without image alt text, Google may figure out what the pictures are of (birds) but won’t have the details of the types of birds they are.
What Are Different Types of Image Alts?

- Functional
- Text Images
- Informative
- Complex
- Decorative
Using Functional Image Alts
Functional images are used to initiate actions rather than convey the information. These functional images are used in buttons, links, and other types of interactive images on your site. The text alternative for this image would be the action meant to be initiated instead of the image’s description.
The Importance of Text Images
The alt text for images is essential for two reasons. First, it is used by search engines to return search results. Therefore, good alt text will give search engines better information to ultimately rank your website. Thus, good alt text helps you get a higher ranking.
Second, good image alt text is meant for the visually impaired who cannot see the image. Therefore, the visually impaired rely on good image alts to explain the image to them successfully.
Informative Alt Text Meaning
Informative image alt text is providing a short phrase or sentence that conveys the meaning of the image. The informative text is meant to be kept short and sweet, explaining only what is needed in an easy-to-read sentence.
The Goal of Complex Image Alts

Specific images aren’t easy to be explained via alt text. With image alt text only being around 125 characters (which is less than a tweet) can cause an issue for those trying to explain an image-like scenery. Adding the alt text to provide detailed information while adding a hidden page that offers the entire complex alt text is essential.
Alt Text for Decorative Images
It is essential not to use alt text for decorative images. A decorative image includes brand graphics, page dividers, or photos of your venue. Since they have no real meaning or significance to the rest of the page, not providing the text works because they will be skipped over, which is what you want.
How Do I Write Image Alts?
Writing impactful alt text matters because you set your users up for a bad experience if you get it wrong or don’t include it at all. For the visually impaired, it can even make your site unusable.
Tips for Writing Good Image Alts
- Be Specific
- Don’t Use an Image of In Your Text
- Be Careful of Keywords
- Text From the Image
- Keep it Simple
Tip #1: Be Very Specific!
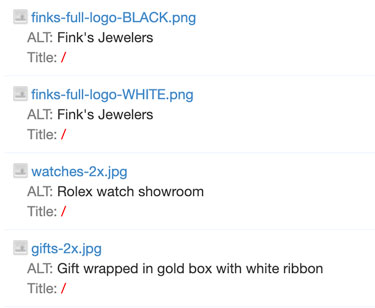
It is essential to be specific when writing alt text. Explain what you see without making assumptions about anything happening outside the image. Instead, stick to exactly what you are looking at and focus on writing it.
Tip #2: Never Start with An Image Of

It is important not to point out the obvious. Don’t state the obvious by starting your image alt text with “image of or picture of.” If you want to include the critical context, make sure to explain if it’s a headshot, a picture, a chart, etc.
Tip #3: Don’t Overuse Keywords
While keywords are important, they are not required in your alt text. If you can fit one in there, that is great but don’t overuse your keywords while explaining the image. This keyword stuffing will hurt your SEO ranking.
Tip #4: If There is Text in the Image, Use It!
Some images will have text in the image itself. Therefore, it is crucial to incorporate that text into your alt text. However, if adding that text will have you repeating yourself, best not to include it.
Tip #5: Don’t Repeat What’s Already There
The reason for alt text is because it’s something that isn’t in the content. If it were, we wouldn’t need to repeat what is already on the page. So, make sure your alt text is unique and isn’t somewhere else already.
Tip #6: Short and Sweet
Keep your alt text short and sweet. It is essential not to overload on the things that don’t matter. Instead, provide enough detail for search engines and users to understand and relate to the image even if they haven’t seen it.
Where Shouldn’t I Add Image Alt Text?
If the image does not hold any vital information, there should be no Alt text. This includes logos, decorative icons, or images of a single object that doesn’t have any attributes that interest the reader. This is especially important for screen readers who read for the visually impaired. They don’t want alt text on things that don’t need it, and it doesn’t add any SEO value to your page either.
Alt text can make or break everything about your site images and your SEO ranking. Therefore, it is essential to take the information above and create great alt images for your site. Additionally, it is always essential to have image alt text to make your webpage user-friendly for the visually impaired. While this is an essential factor, image alt text is also critical for ranking your images higher on Google image search!
So now you know how to create excellent image alts for your site. Following these tips is sure to help your rankings in search engines while providing a good user experience. Keep up the great work!