Formatting your website is important for so many reasons. It needs to be visually appealing, so it catches a potential customer’s eye. It should be organized and easy to navigate in a way that makes sense. Your website should also be informative, answering questions, and helping clients learn about your business and products. So, what does a header have to do with all of that?
You’re likely already familiar with headers on websites and blog posts. They are headings, often in bold, of a few words that describe what the next section of content will discuss. Under one heading, there may be additional headers, breaking down the content even further. Headers are a great way to keep your website organized and visually appealing, but they are also essential to your SEO strategy and reaching the top of page one search results.
Headers for SEO

First off, that was a new header — they’re everywhere! Search engines recognize them as more important than paragraphs of text and use headers to determine more about the content of your website. Basically, headers act as a signal to search engines of the overall theme of the content on your website.
h1, h2, and h3 Tags
Within a page on your website, there can be several headers. An h1 header is generally your title or the central theme of the webpage. Headers then follow in numerical order after that — h2, h3, h4, etc. A subheading usually is h2, and if there are additional breakdowns of categories within that subheading, you can continue to use h3 onward. If you find that you are using header tags through h5 or h6, consider that this topic may deserve its own page and could be better organized that way.
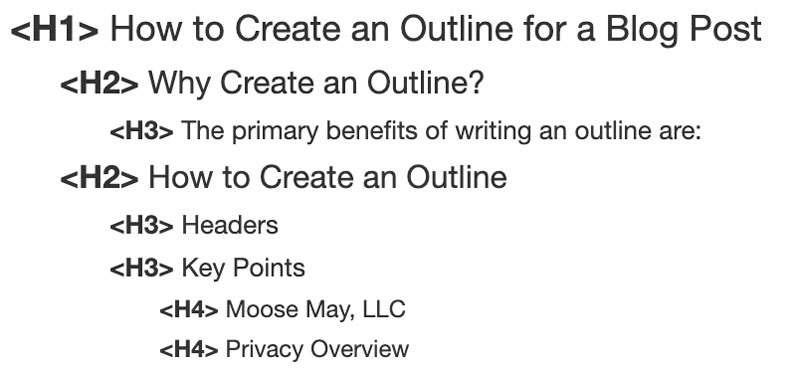
The order of headers can be thought of as similar to a bulleted and intended list. The main topic is h1, the first indented bullet point is h2, and the indented bullet under that point is h3.
Dos and Don’ts of Header Tags
When including header tags, do:
- Add in some well-placed short and long-tail keywords
- Utilize more than just h1 tags, add in subheadings using h2, h3, and so on
- Use headings to create a cohesive theme for your webpages and blog posts

When including header tags, don’t:
- Stuff them full of keywords — Google will catch onto you!
- Give everything an h1 tag — use additional headers to show context and supporting information
Headers should be used on any and all pages of your website. You can even incorporate them into sidebars as h2 or h3 headers, providing more context to your website’s content. Don’t forget to include keywords in your headers, just don’t overdo it. No matter where you include them, keywords should make sense, but because headers carry more weight than regular text, search engines can negatively punish you for incorrect use.
If you want to revamp your website’s content to include more headers, reach out to Moose May today. We are experts at creating site content that helps your business rank higher on search engines.
